こんにちは。聖一朗(@sei01row)です。
よく紙に落書きした絵が、意外とよく描けた事があって『これに色を付けたいな~』なんて思った事はありませんか?
さらにそれをツイッターのアイコンとして使用したいと思った事はないですか?
ツイッターなどでは、よくココナラに依頼してるアイコンを使用している方をよく見かけます。
それは費用がかかる分クオリティはかなり高いんですが、絵心がある方なんかは、依頼をするより自分で描いたイラストをアイコンにしたいと思うはず。
今回はそんな方の為に2つの無料アプリを使用して、手書きでも簡単にキレイなアイコンが作れる方法を紹介します。
慣れればどんどん応用できるし、複雑な絵も描けるようになってくるので、是非試してみて下さい。
目次
ステップ1 手描きのイラストを用意
まずは紙を神とペンを用意。紙はペンで絵を描いた時に滲まないのがベストですが、なんでもいいです。
ペンは線が太く書けるものの方が、絵が可愛く描けます。線が細いと可愛い絵でも貧弱になってしまいますので。
最初に鉛筆で下書きしてもいいですが、単純な絵の場合はそのままいっちゃった方がうまく描ける事も多いです。
「自分は絵心が無いから・・・」と思わずにチャレンジしてみて下さい。

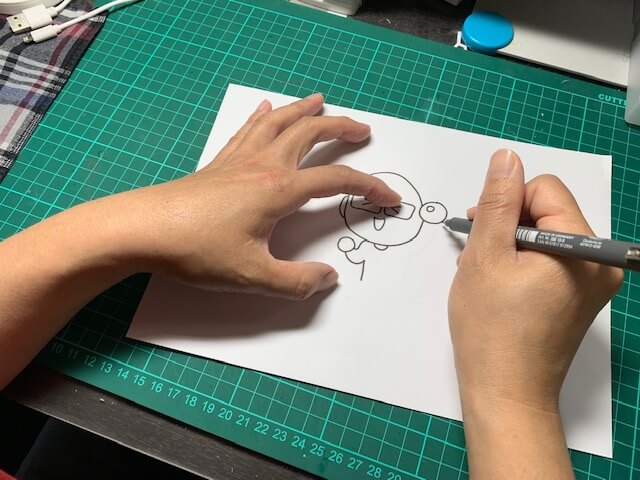
出来上がった絵(下絵)がコチラ。知人に見てもらうと、かなりボクに似てるそうです。
ちなみに目が四角いのは普段メガネをかけているからです。

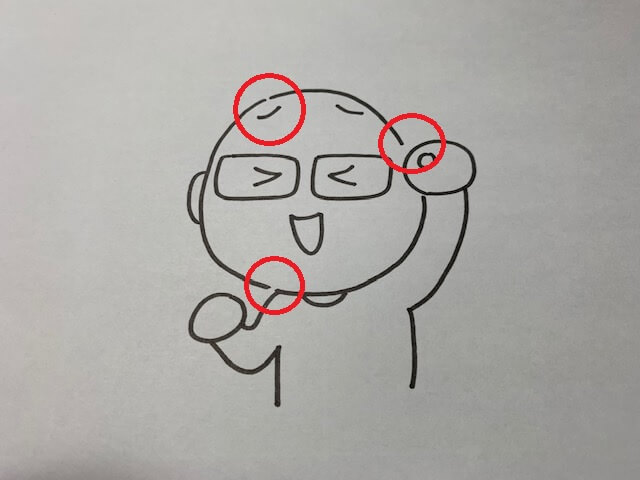
下絵を描くときに注意をしてほしいのが、赤丸部分のように線が途切れないように描く事。
途切れていると、色を付ける時にはみ出してしまう為です。後で修正も出来ますが、最初の段階でしっかり出来ていた方が後々作業が楽です。
これで下絵はバッチリですね?
ステップ2 CamScannerでイラストを取り込む
 この後『ibisPaint(アイビスペイント)』というアプリを使うんですが、その前に『CamScanner(カムスキャナー)』というアプリを使って手描きイラストをキレイに取り込みます。
この後『ibisPaint(アイビスペイント)』というアプリを使うんですが、その前に『CamScanner(カムスキャナー)』というアプリを使って手描きイラストをキレイに取り込みます。
『ibisPaint』でも取り込めるんですが、写真を撮影した時に影が出来てしまったりすると、再度線をなぞらなくてはいけない手間がかかる為、取り込む段階でキレイにします。

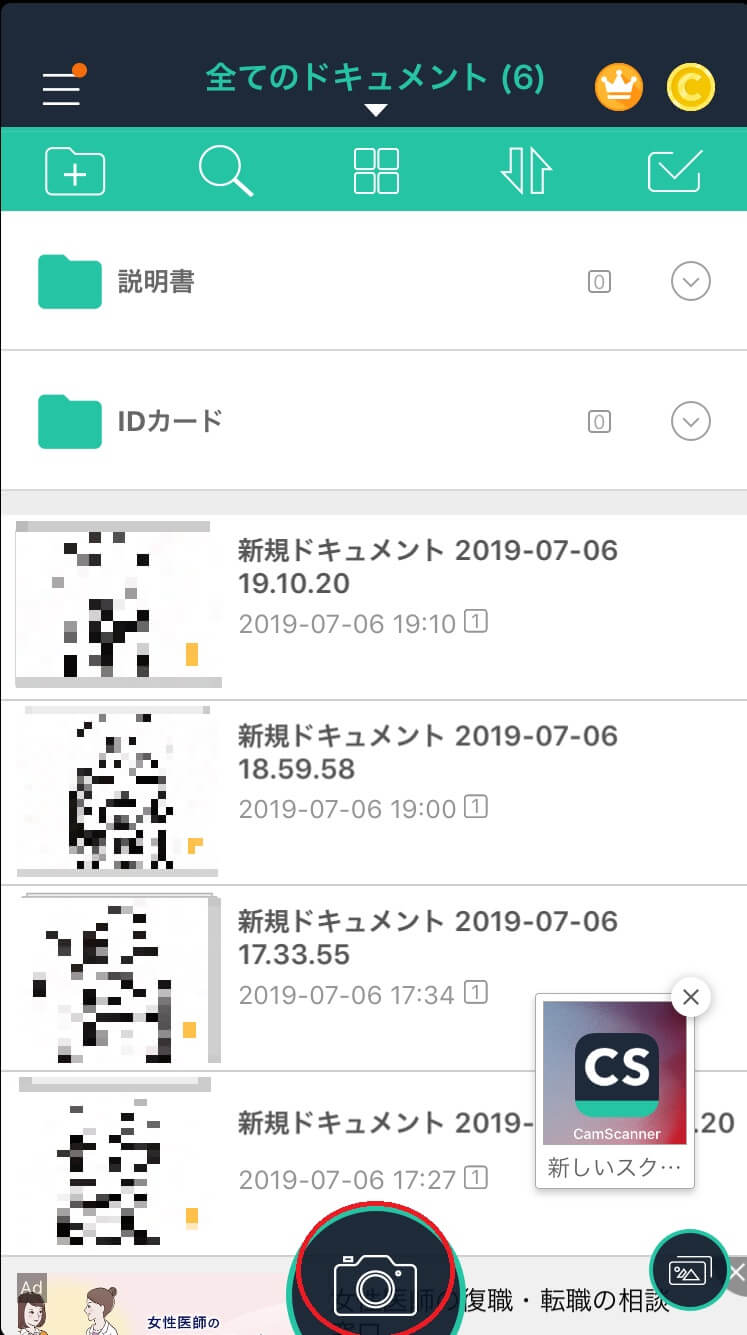
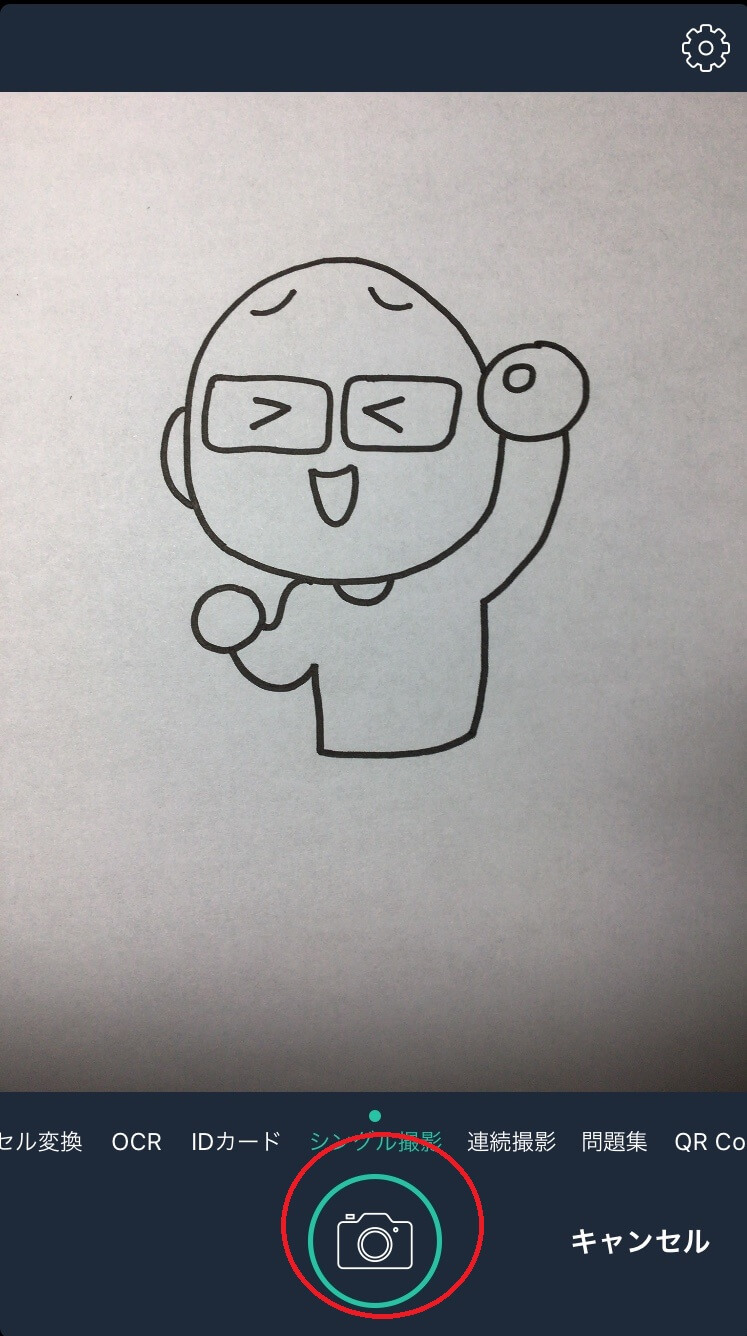
アプリを起動させるとこんな画面が立ち上がりますので、下部のカメラマークでイラストを撮影します。

カメラが起動しますので、下部のカメラマークを押して撮影します。
この段階で画像に影が出来てると思うんですが、ちょっとくらいの影なら問題ありません。
後でキレイに消えちゃいますので。
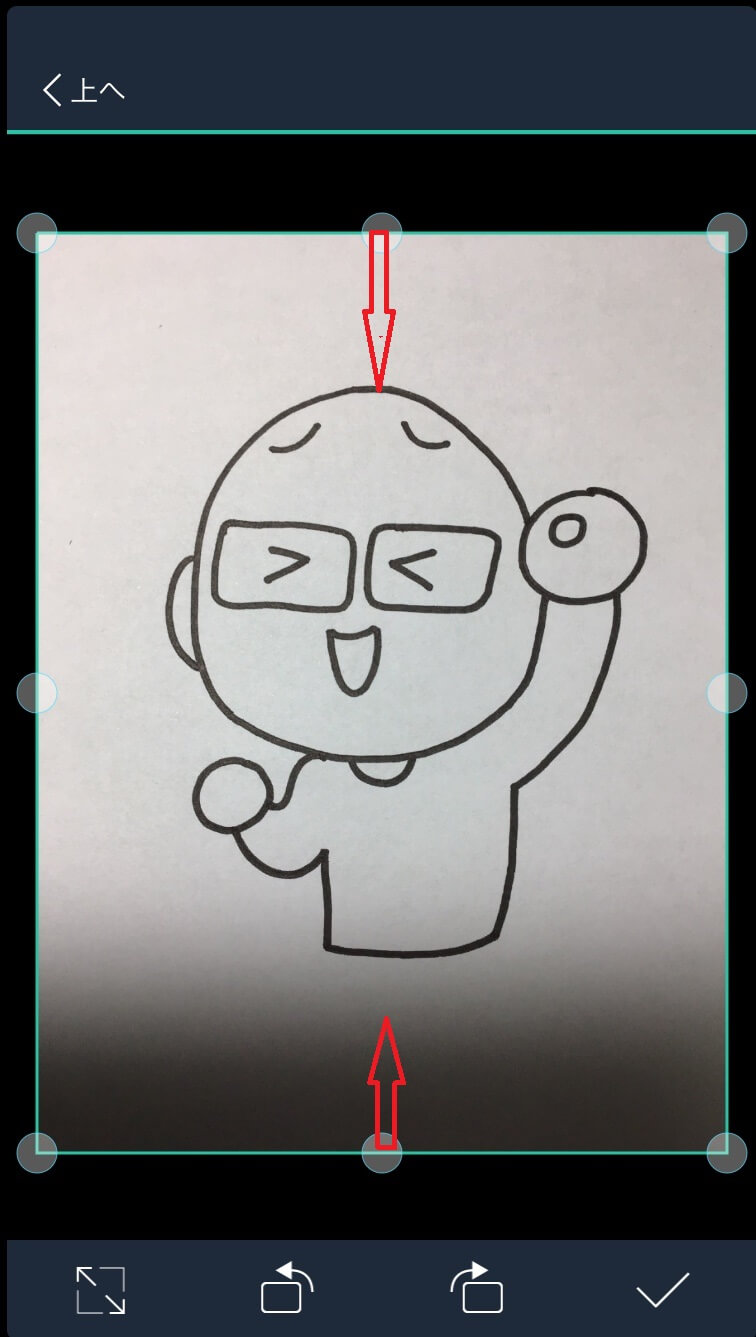
これで取り込む範囲を決めます。今回はアイコンで使用しますので正方形に近い範囲に設定しました。

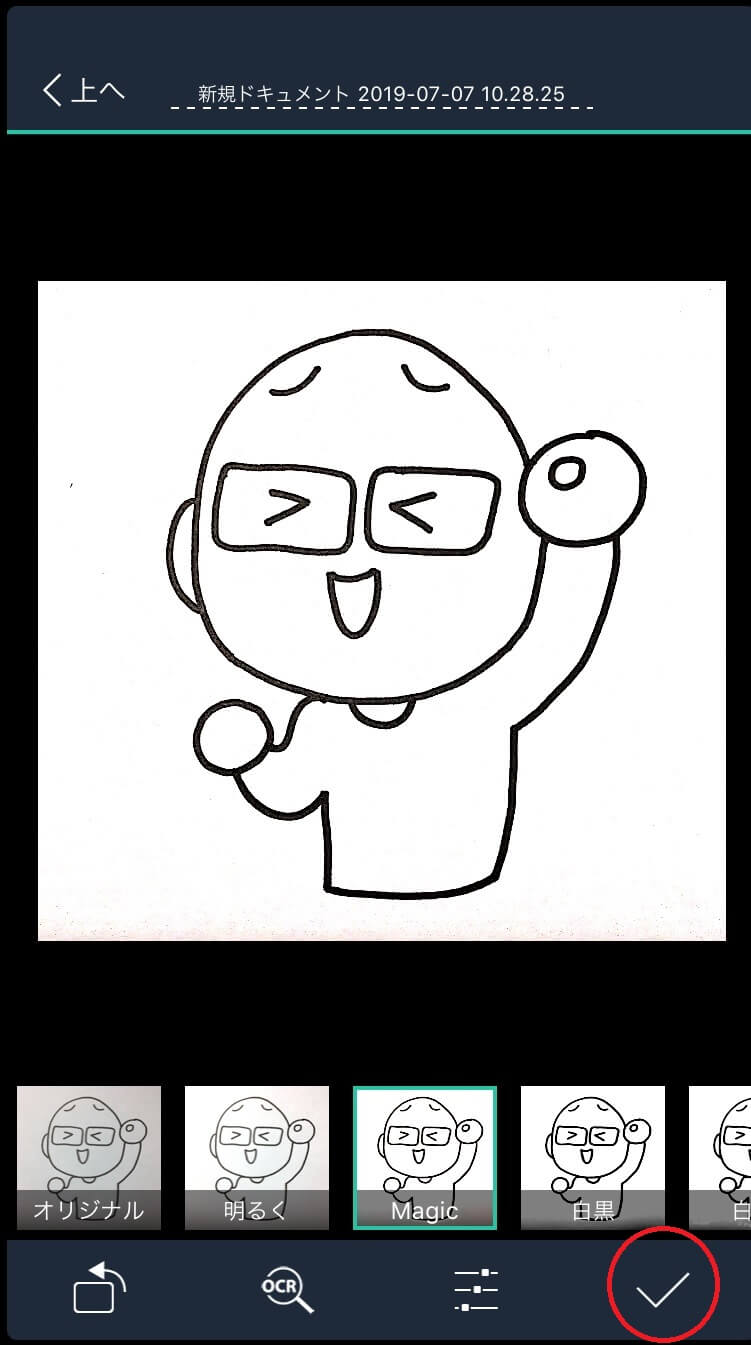
取り込み時にあった影やイラストのゆがみも自動で消えます。
下のイラストが並んでるところでお好みの明るさに調整が出来るので、決まったら右下のチェックボタンをタップ。

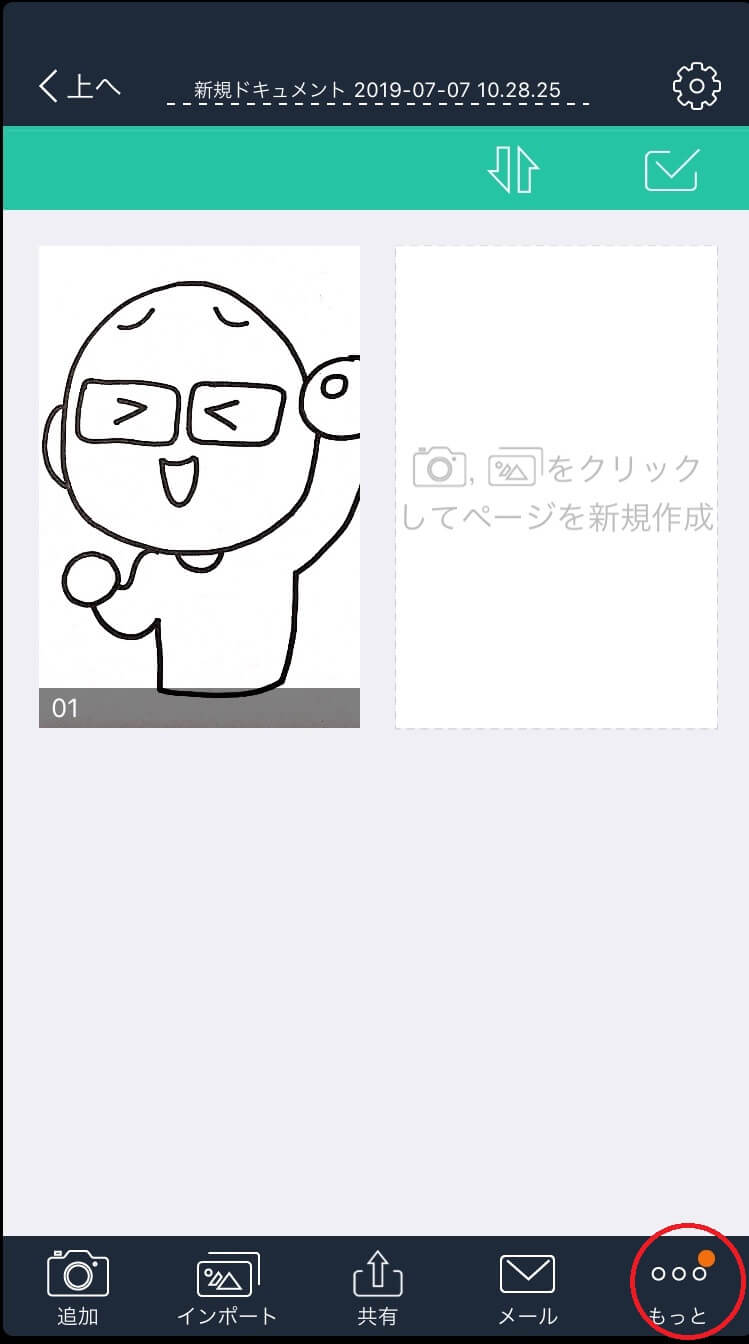
今回は撮影した画像をjpeg形式に保存しますので、右下のもっとボタンをタップ。

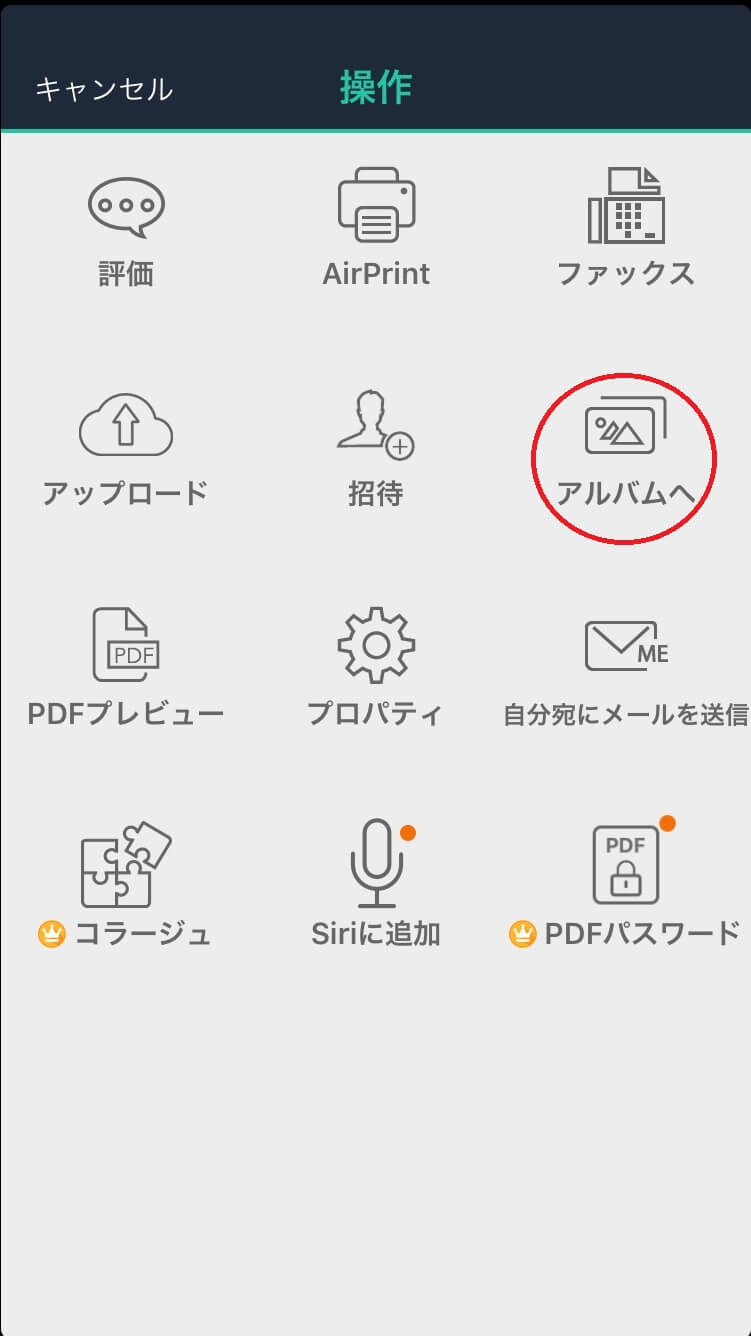
『アルバムへ』というボタンをタップするだけで、画像は自動的に保存されます。
ステップ3 取り込んだイラストに色を付ける
取り込みが出来たら今度は『ibisPaint』というアプリを使用して、イラストに色を付けて行きます。

iPhoneでも出来ますが、ボクは大きい画面の方が見やすいのでiPadを使用しました。
その為iPhoneの方とボタンの位置など異なる部分があります。すぐに見つかると思いますので、探してみて下さい。

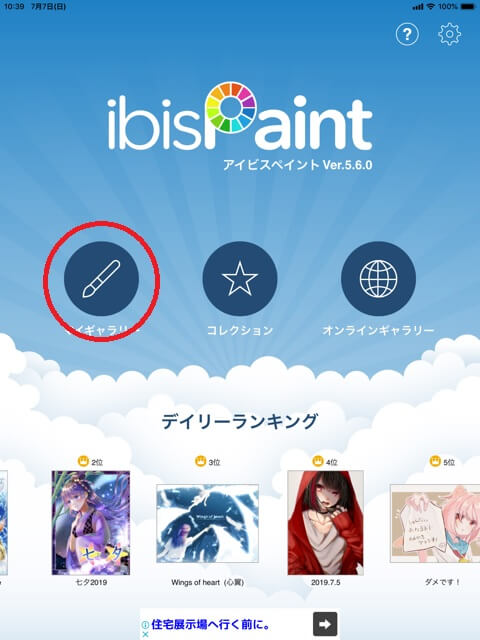
起動したら、赤丸で囲んであるボタンをタップします。

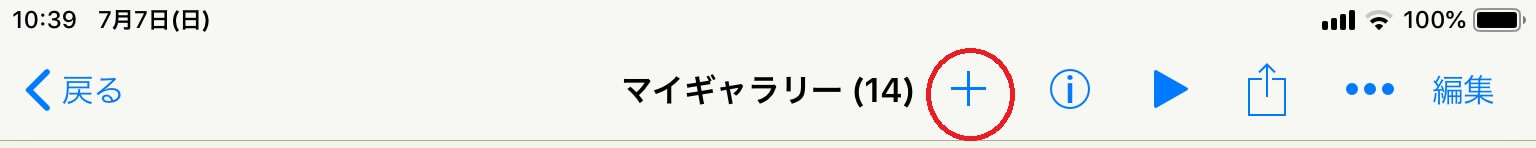
『+』ボタンをタップして先ほどのイラストを取り込みます。この辺はすぐに見つけられると思います。

『+』を押すとこのような画面が出てくるので『写真読み込み』をタップ。
※先ほどイラストをjpeg形式で保存しているので、イラストでも『写真』扱いになります。
他にもいろいろと出来るので、興味がある方は試してみて下さい。

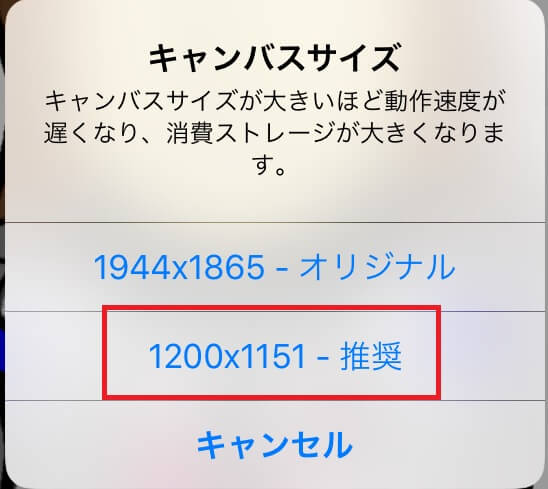
キャンバスサイズは推奨サイズをタップ。今回はアイコンを作成する為、ここでのサイズはあまり関係ありません。

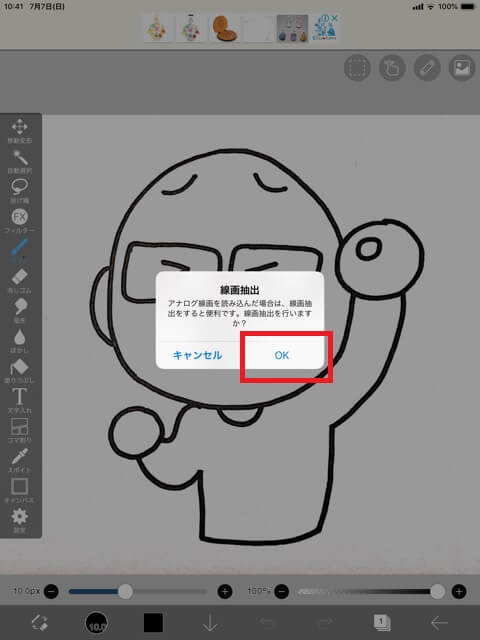
線画抽出は、線をくっきり表示するだけでなく、細かいホコリ等の影も目立たなく出来ます。『OK』をタップ。

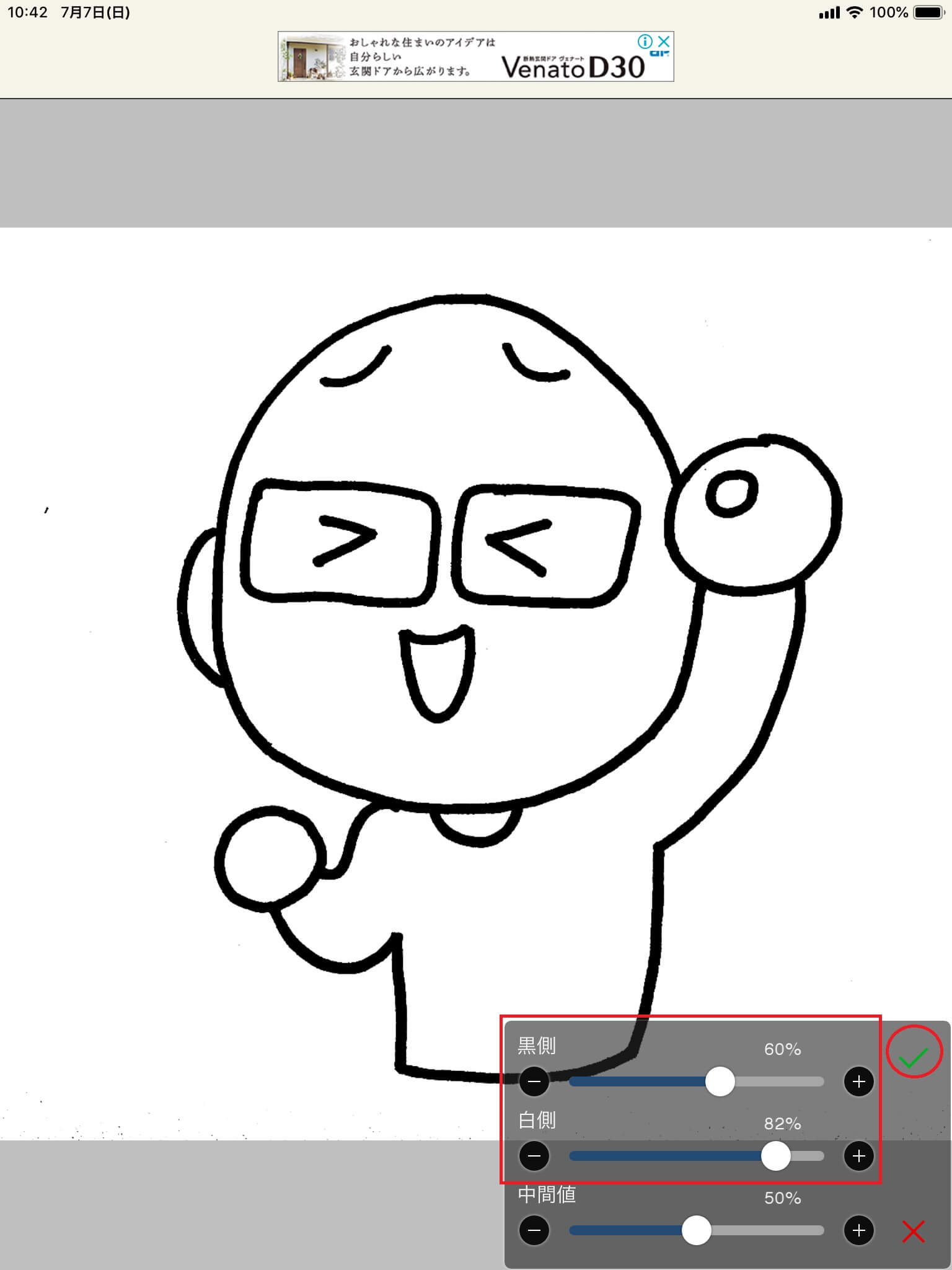
ここの『黒側』『白側』のバーを調整して、画像を見ながら丁度良さそうな所を選んで緑のチェックボタンを押します。

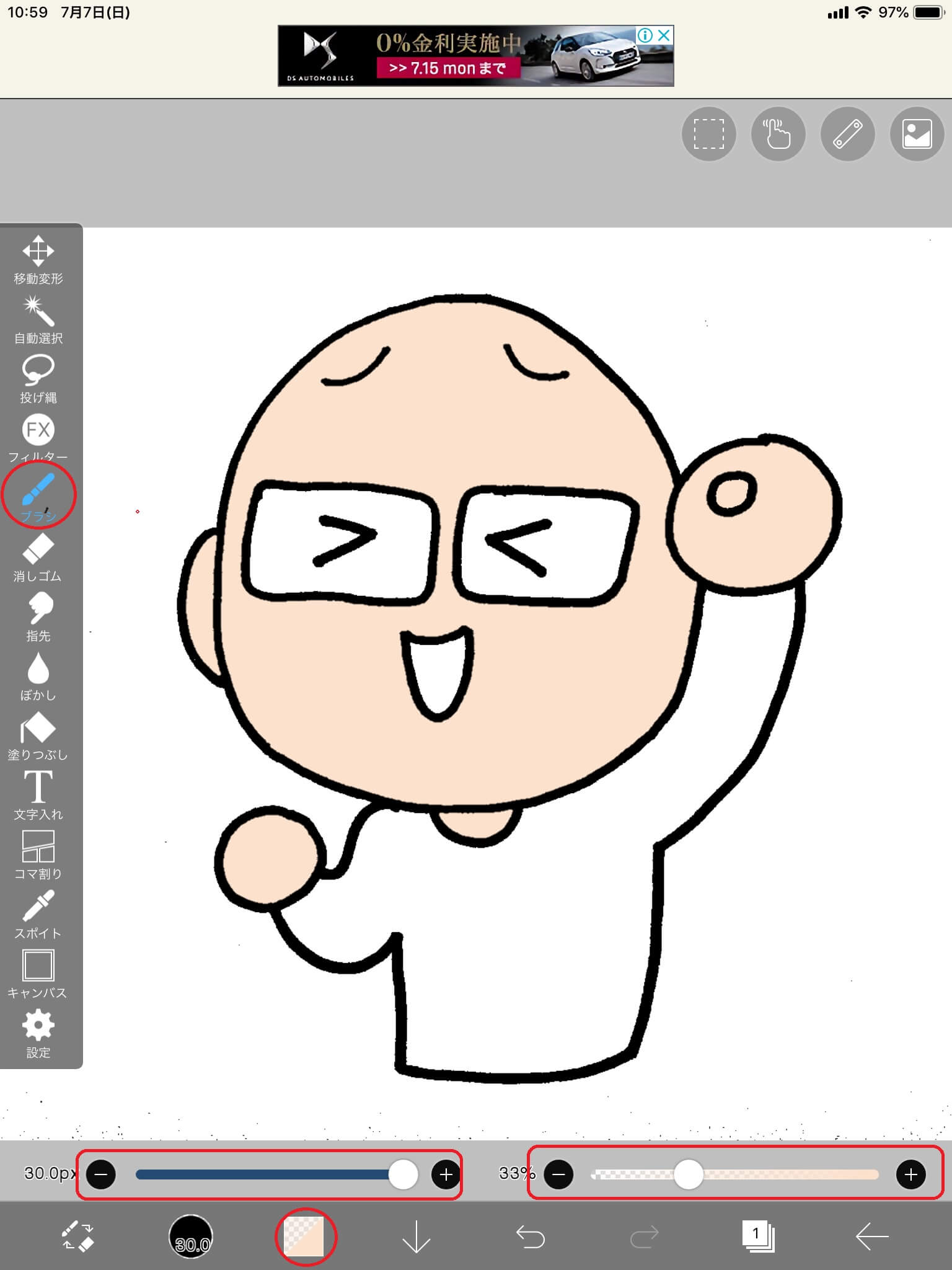
まずは面積の大きい所から色を付けていきます。
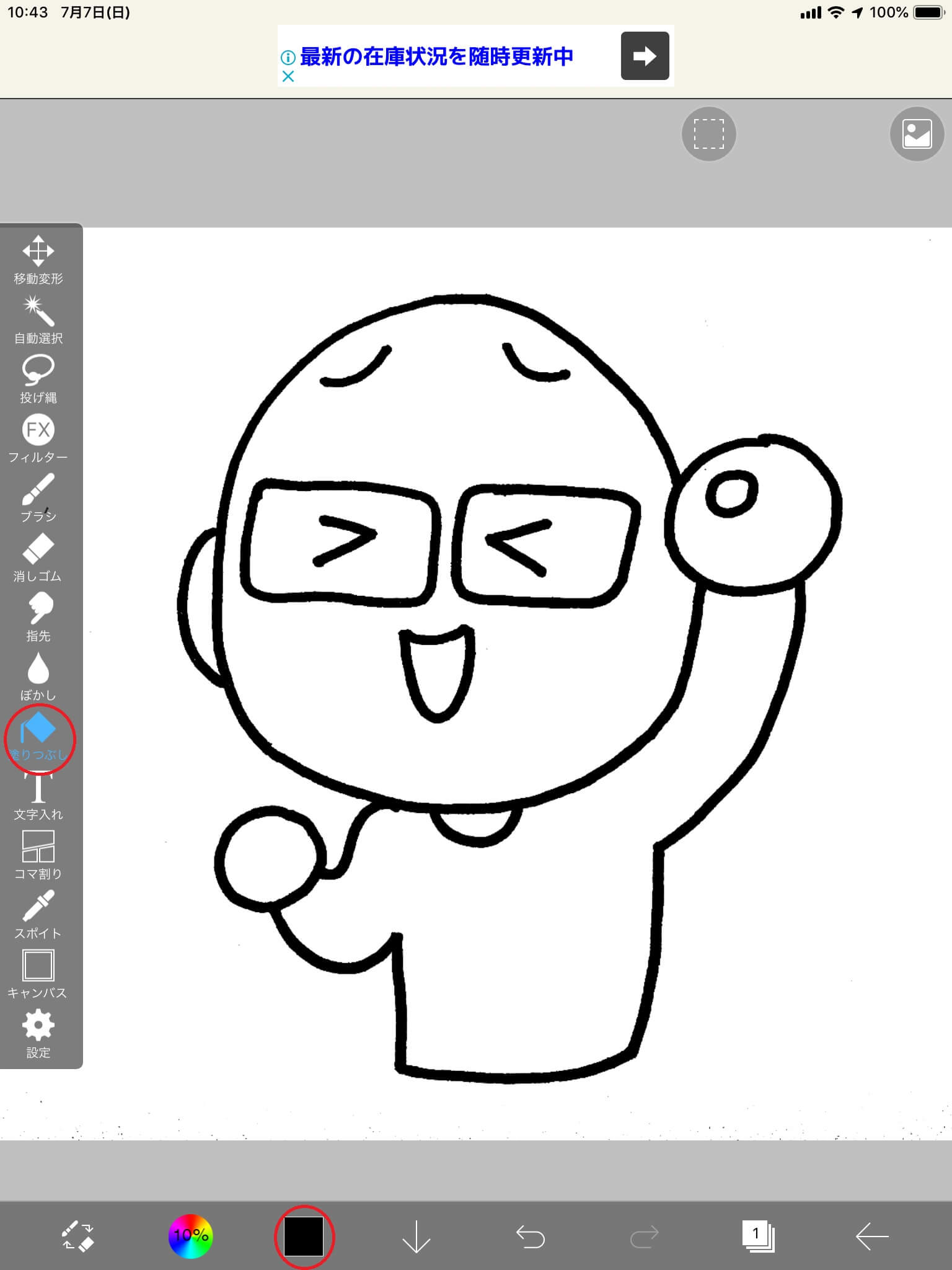
左の『塗りつぶし』をタップして、下部の黒い部分をタップ。細かい色を決めます。

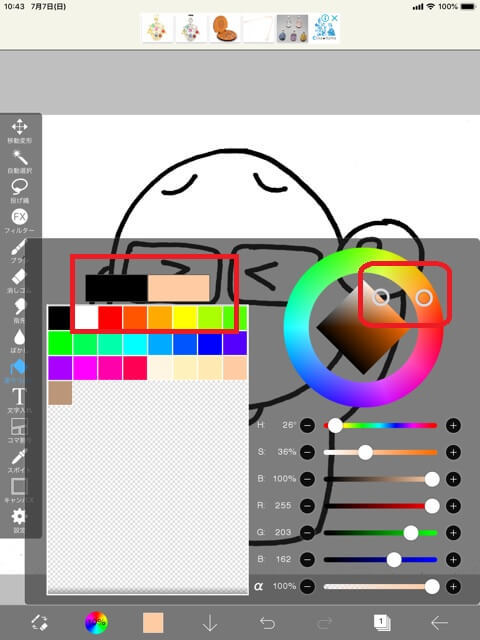
こんな画面が出てきますので、自分が塗りたい色に一番近い色を資格の色見本から選びます。
選んだら右の赤で囲んだ部分の〇を動かして、好みの色にします。
色は左の赤で囲んだ部分に表示されますので、こんなもんかな?で合わせていきましょう。
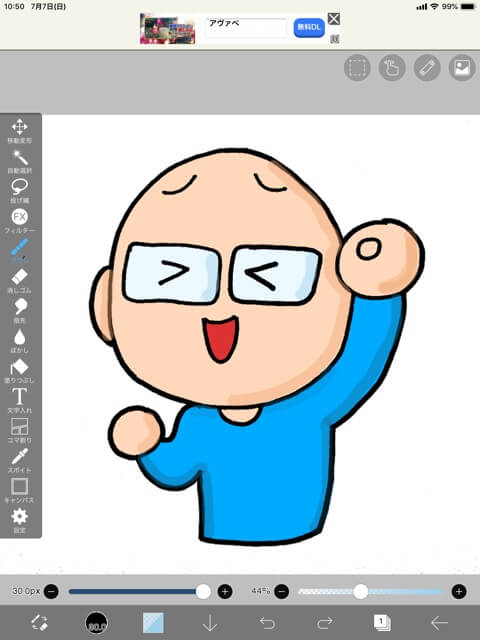
色が決まったら、塗りたい部分をチョンと触るだけで色が付きます。
単色でいいという方は、どんどん色をつけていって下さい。

次にイラストにちょっと影をつけて行きます。
影は実際に付けた色の少しくらい色を選択します。色の選び方はさっきと一緒です。
『ブラシ』を選ぶと、下にバーが二つ出てきます。
左のバーは塗る部分の大きさ。右のバーは透明度です。
塗る部分は大きく、透明度はやや薄めがオススメです。透明度は重ね塗りするとだんだん濃くなっていきますので注意して下さい。

こんな感じに影が付きました。ちょっと立体感が出ましたよね?
どんどん色をつけて行きましょう!

色付けに失敗したら戻るボタン(↓の右側のボタン)で戻りましょう。
色の階層ごとにレイヤーを作成する方法もありますが、今回は分けずにやって行きます。

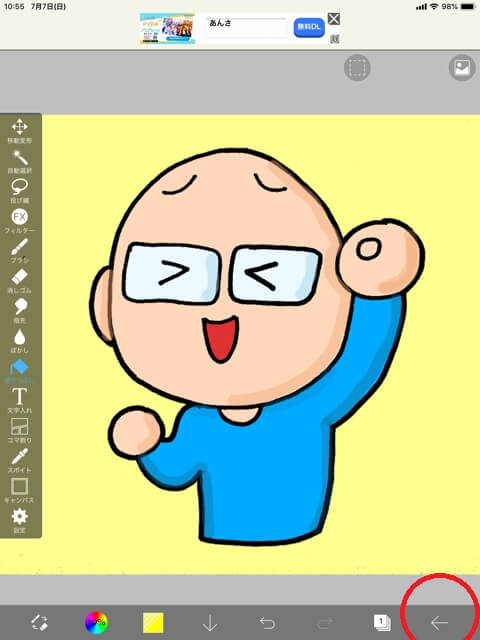
背景の色も『塗りつぶし』ボタンで出来ます。
イラストが完成したら、下部一番右の『←』ボタンを押して終了します。
途中で『←』ボタンを押してしまうと、それより前の操作に戻れなくなるので注意が必要です!

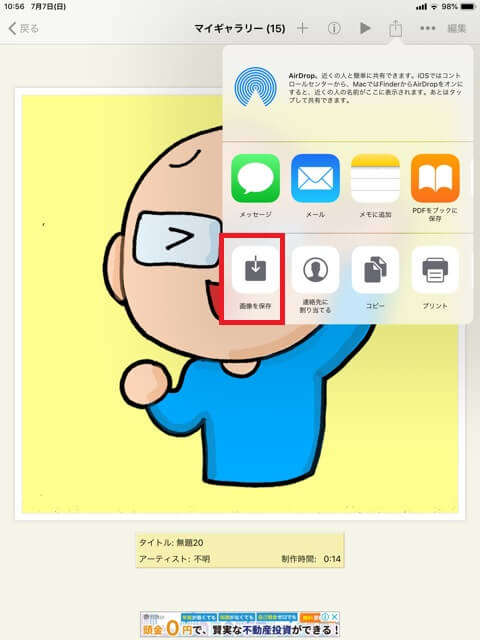
赤丸部分を押して保存していきます。
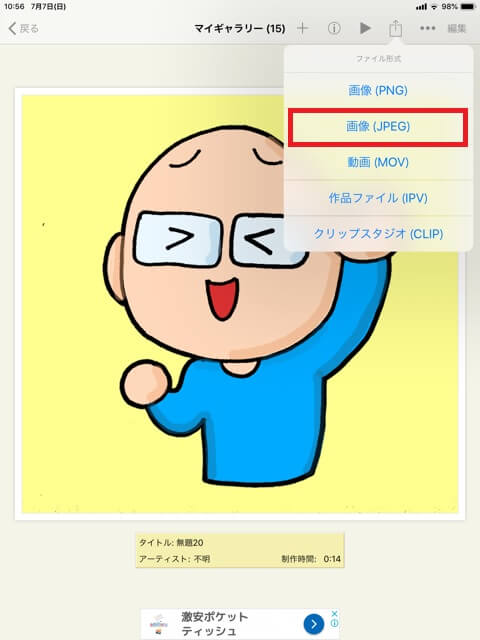
上部の丸で囲んである部分をタップします。

画像はjpeg形式で保存しました。何故なら、汎用性が高いからです。

画像形式を選んだら『画像を保存』をタップ。これで画像の保管が出来るようになりました。
完成イラストとまとめ

完成のイラストがコチラ!今日からのTwitterアイコンに使用していきたいと考えています。
今回、イラストの取り込みも色付けについても、なるべく簡単なやり方の記事にしてます。
今回紹介した2つの無料アプリには他にも様々な機能があります。
もっと高度なイラストだって描く事が出来ますので、イラストの勉強をしたいという方にもオススメです。
是非チャレンジしてみて下さいね!