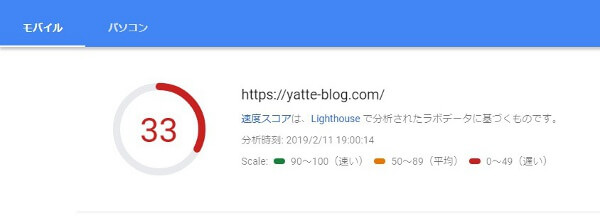
こんにちは。聖一朗(@sei01row)です。PageSpeed Insightsのサイトで表示速度を計測してみた事ってあります?
ボクは今までやった事がなかったんですよね。今回『こんなのがあるんだぁ~』って知ったので、実際にボクのブログを計測してみたんです。
そうしたら・・・
という結果でした。これって遅すぎですよね?しかもマズいレベルじゃないですか??
正直ビックリしすぎてブログの更新を忘れるほど調べてしまいました。
そもそも表示速度が遅い原因として『レンダリングを妨げるリソースの除外』というのが、かなり影響しているようでした。
調べた結果、function.phpなるものをイジらないといけないような内容が出てくるんですが、ボクのようなプログラミング素人には敷居が高すぎて、恐怖しかありませんでした。
そこでボクが考えたのが、プラグインで何とかならないか?という事です。
今回は3つのプラグインの導入で、PageSpeed Insightsの表示速度がどれくらい改善したか?を書いてみたいと思います。
目次
a3 Lazy Loadの導入
a3 Lazy Loadはページ内の画像で、画面に表示されてない物は読み込みを遅らせるというようなプラグインです。
『レンダリングを妨げるリソースの除外』なんて言われたって、いったいなんの事なのかさっぱり分からないボクは、とにかく表示スピードを上げる事が大事なんだという結論に至りました。
そこでこのプラグインを導入したところ・・・
多少良くなったってことは、導入にはムダはないけど大きな原因はここじゃないよという事です。
そしてその後も調べに調べまくった結果、次のプラグインを試してみる事にしました。
Autoptimizeの導入
さらに調べていくうちにレンダリングを妨げているのは、どうやらCSSやJavaScriptではないか?という所まで行きつきました。
そこで次に導入したのがAutoptimizeというプラグイン。もう藁をもつかむ気持ちです。
このプラグインはHTMLソースコードやCSS、JSファイルを最適化して、ページ表示速度を向上してくれるので導入しました。
そうしたら・・・
悩んでいたのでまだ赤ゾーンは脱してないものの、この伸びはとても嬉しい変化でした。
その後もいろいろなワードで検索するものの、これ以上の改善はみられません。
仕方がないので最後にもう一つのプラグインを入れてみようと思いました。
Scripts-To-FooterはCSSやJavaScriptの出力場所をページ上部(header)からページ下部(footer)に変更してくれるプラグインだそうで・・・。
もう初心者の無知にも限界があります。
これでダメなら今日はここで一旦終了しようと思いました。
そうしたら・・・
この測定結果には『モバイル』と『パソコン』があるって事に・・・。
そこで、パソコンの方にタブを切り替えてみると・・・
今日は朝から夕方までずっと悩んでたのに。19%だったのがここまで改善されてれば、及第点ではないでしょうか?
モバイルだけ遅いのはなぜ?
その後、なぜモバイルの表示速度だけが遅くなってしまっているのかを調べた所、どうやらGoogle AdSenceの広告を自動にしている事が原因らしいという事が分かってきました。
今回はそこまで手を付けられませんでしたが、原因さえ分かれば後は修正するだけ。
次回は広告についてを直して行きたいと思いました。
PVが増えない原因がここにあればいいなぁと思いながら、今後のブログ運営に役立てていきたいと思います。
上記3つのプラグイン以外にも、Async JavaScriptやCompress JPEG & PNG imagesの導入によって表示速度が上がったという事もあるようです。
ボクのように表示速度が遅い事に悩んでいる方、是非試してみてはいかがでしょうか?