こんにちは。聖一朗(@sei01row)です。
ブログ初心者の方、記事の執筆から画像選び、そもそものネタ探しなど『ブログって意外とやる事多いんだな』なんて
感じてませんか?
今回はそんなブログ初心者の方に、Canva「キャンバ」を使ったアイキャッチ画像の作り方を説明していきます。
ちなみにボクもブログはまだまだ初心者の部類に入る“駆け出し”ですが、このCanvaを使う事で、一端のブロガーっぽい画像でブログの記事が出来上がってます。
ぜひこの記事を読んで頂き、ブログの記事がワンランクアップされれば幸いです!!
目次
『Canva』を簡単に説明
詳しい事は、使用にあたってはあまり必要ないかと思いますので、ここでは簡単に説明させて頂きます。
普通にアイキャッチの画像をトリミングしたり、文字を乗せたりするには基本的にアプリやソフトが必要になりますよね?
この『Canva』の良い所は、登録は必要なものの、無料で使える部分だけでも十分な機能が揃っている点です。
それにPC上ならインストール不要(スマートフォン版はアプリがあります)とても気軽に利用できます。
今回はアイキャッチ画像の作成に特化した内容にて進めさせて頂きますが、SNSのヘッダー画像の作成なども出来ますので、
興味のある方はいろいろやってみて下さい。
まずは会員登録(無料)から

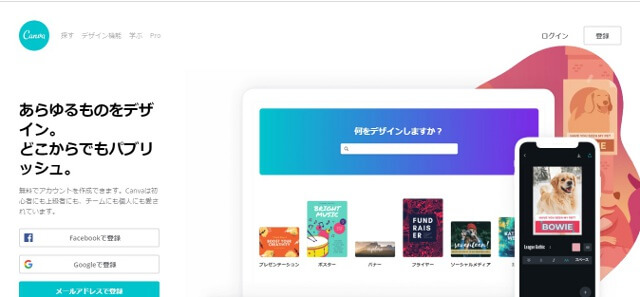
まずはCanvaにアクセスしてみましょう。Canvaはコチラから

ワードプレスでブログを始めている方なら、Gmailのアドレスは持ってると思います。
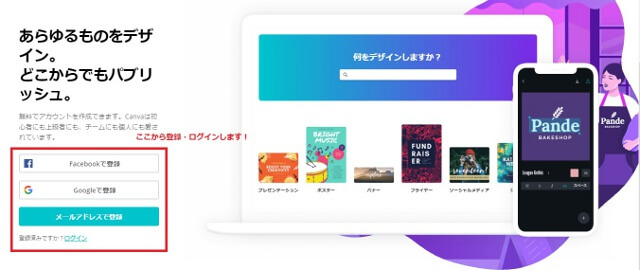
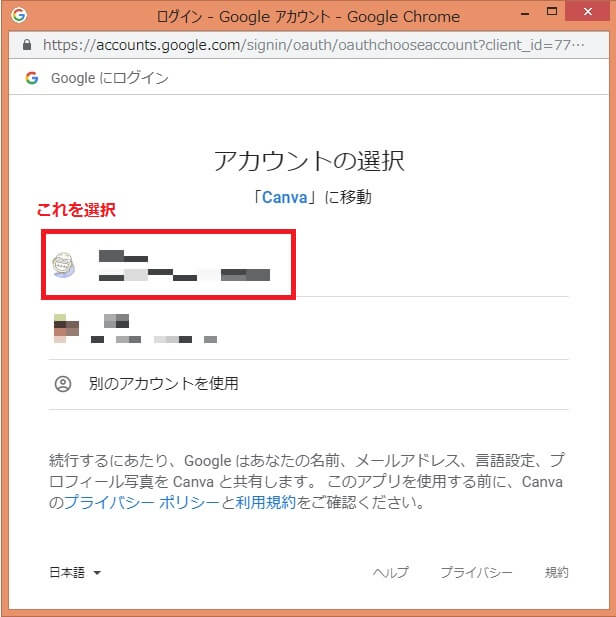
会員登録はFacebook、Google、またはメールアドレスから出来ますが、今回はお持ちのGmail(Googleで登録)から。
 登録は簡単なので、PCの初心者であるボクでも数分で出来ました。
登録は簡単なので、PCの初心者であるボクでも数分で出来ました。
きっと『無料登録』に対しての抵抗を持つ方も多いのではないでしょうか?
ボクもそうでした。大丈夫かな?ってね。
でも何か変なメールが届いたり、妙な投稿をされるような事は無いので安心してください。
キャンバスの作成と画像を載せる手順

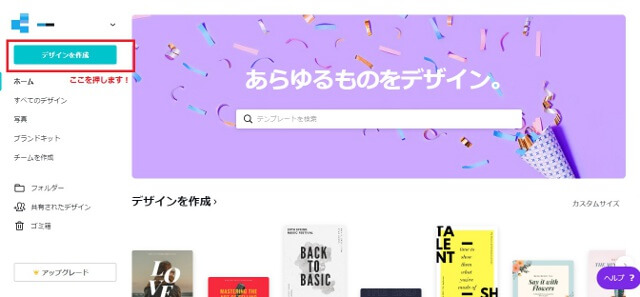
まずは『デザイン作成』を押します。
中央にテンプレートの検索がありますが、ボクのような初心者にはテンプレートを使用する方がメンドくさく感じました。

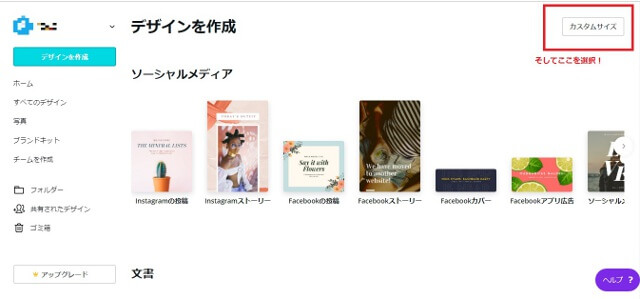
そして『カスタムサイズ』でアイキャッチ画像のサイズに設定します。

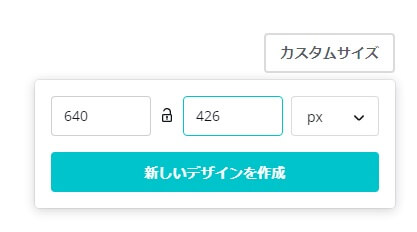
任意のサイズに設定できますが、ボクのブログのサイズは640×426にしてます。
実際にボクの記事で確かめて頂きたいんですが、我ながら丁度良いサイズだと思ってます。
『サイズなんて分からないよ』という方はこのサイズで試してみて下さい。

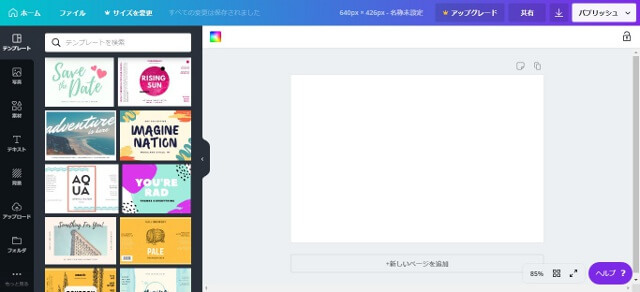
『新しいデザインを作成』ボタンを押すと、上記のように白いキャンバスが出てきます。

最初にこの白いキャンバスに写真を入れていきます。
ボクの場合はここでブログ記事のイメージに合ったフリーで商用利用が出来る画像を探して入れます。
画像については『ぱくたそ』や『Pixabay』『タダピク』あたりがオススメですね。
予め写真を選んで、好きなフォルダに保存しておきましょう。

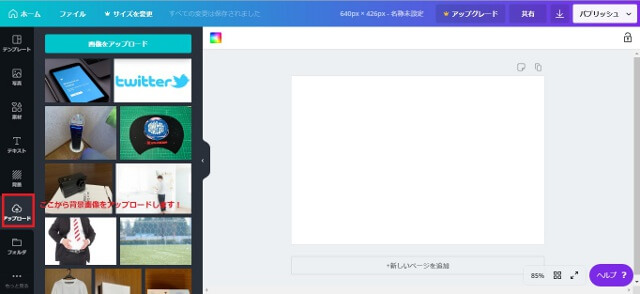
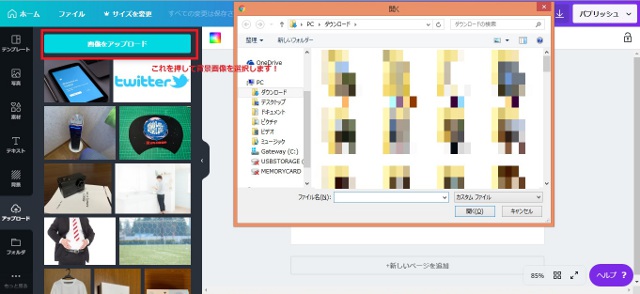
そして『画像をアップロード』ボタンを押して写真を選択します。
ボクの場合、フリー画像をダウンロードしてから他のフォルダに移してしまうと、かなりの高確率で無くしてしまうので、
ダウンロードしたままの『ダウンロード』というフォルダから移さずに引っ張ってきます。

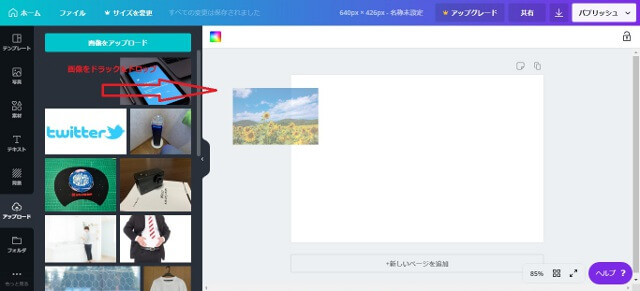
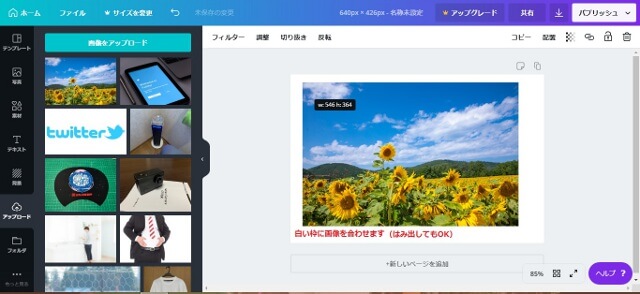
アップロードした画像は左の一覧に表示されます。
それを白いキャンバスにドラック&ドロップで持ってきます。この時に画像が一瞬大きくなったり小さくなったりしますが、怯まないでくださいね。

画像を持ってくると、キャンバスにはサイズが合っていないので、画像の角にカーソルを合わせて調整します。
縦横比が合わずにはみ出してしまう事もありますが、キャンバスからはみ出した部分は自動的にカットされるので心配なく。
これで画像乗せが終了です。
文字を載せる手順

画像にもよりますが、そのまま写真の上に文字を置いてしまうと、どうしても見づらくなってしまうので、少し写真を薄くした上に文字を載せていきます。
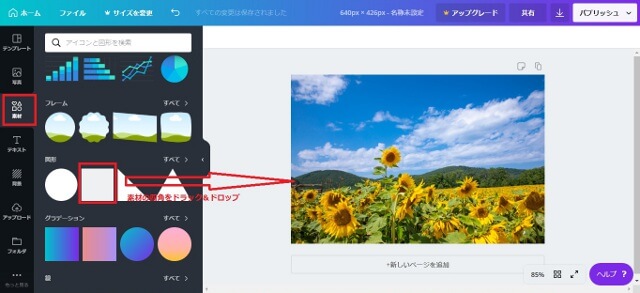
『素材』から『図形』で四角を選びます。ここは四角でなくてもいいので、センスで決めて下さい。
ボクはあまりセンスがないのでオーソドックスに・・・。
その四角をキャンバスに載せるので、ドラック&ドロップで持って行きます。

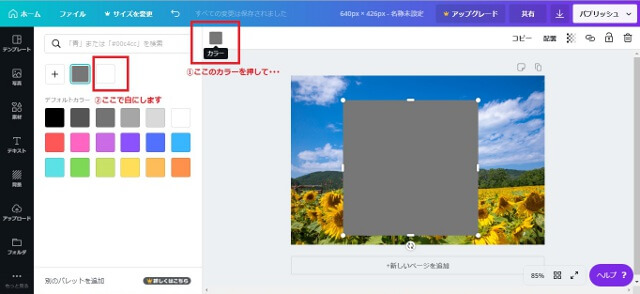
ボクの場合は素材が何故かグレーになってしまうので、白に変えます。
上部にある『カラー』を押して出てきた色の中から白を選択します。

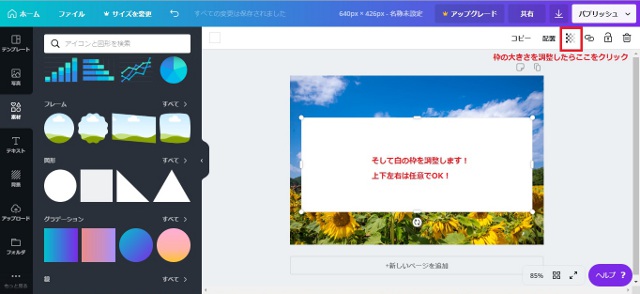
画像の大きさを合わせたのと同じように白い四角も大きさを調整します。
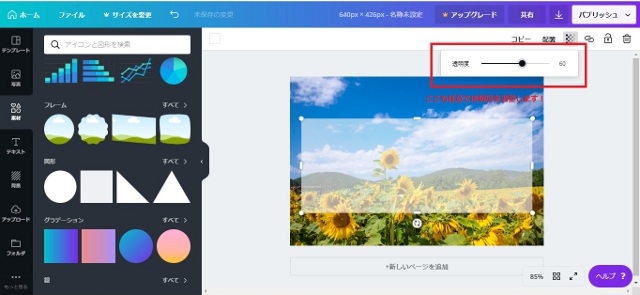
調整が終わったら、白が濃すぎて背景が完全に消えてしまっているので、白を薄くしていきます。
右上の赤い四角で囲ってあるボタンをクリック。

ここで透明度を調整します。濃さは好み次第でいいです。背景も活かしたいという場合なら薄めがオススメですね。

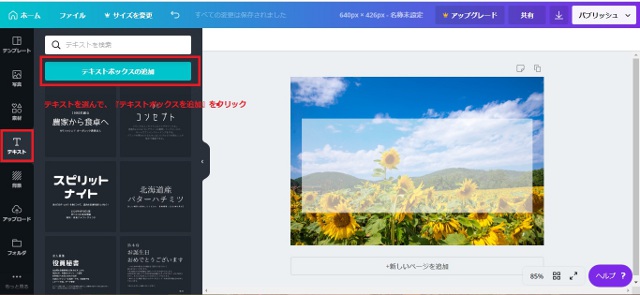
次に左の『テキスト』を選んで『テキストボックスの追加』をクリックします。

キャンバスに現れたテキストボックスにアイキャッチ文字(?)を入れます。
ブログを読む際、またツイッターなどで紹介する際はここにキャッチーな言葉が入っていると、読みたい気持ちにさせてくれます。
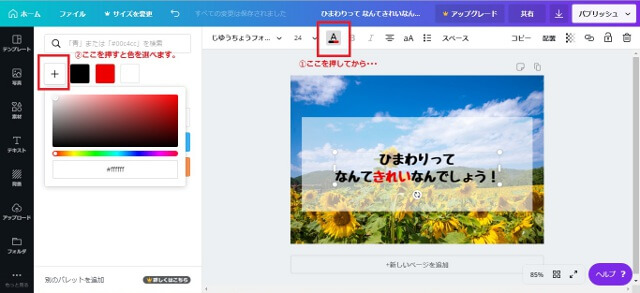
文字を入れたら上部のフォント選択や色、大きさなどで魅力的なものに仕上げていきましょう。
まずは色々と試してみる事が大切です。

デフォルトの色だとぼんやりしたものばかりなので、原色を使いたい時などは上部の色選択ボタンを押して、左の『+』ボタンから色を作る事も出来ます。
ボクは赤や青などを強調したい部分にだけ使いますが、あまりカラフルにしすぎてもうるさい感じになってしまうので注意して下さい。
出来上がった画像を保存する手順
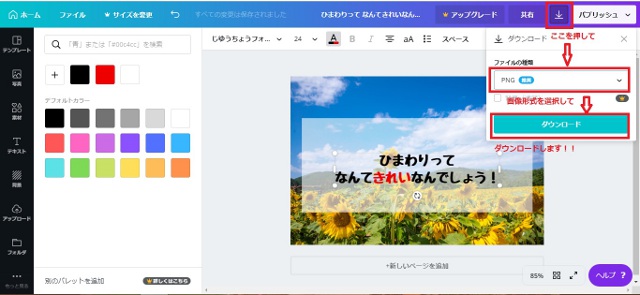
もうここまで出来れば、後は保存するだけ。

右上の↓ボタンを押して『ファイルの種類』から、ボクはjpegを選択しています。
そしてダウンロードボタンを押します。

そうすると作成した画像がダウンロードされます。
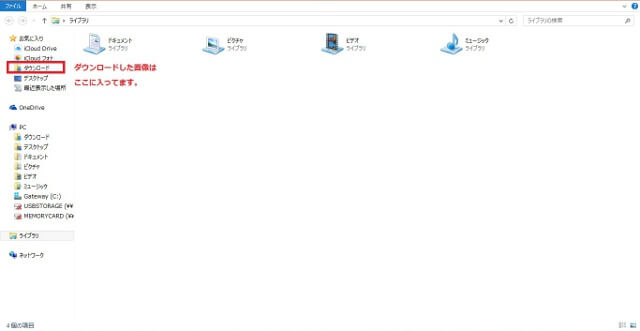
よくここの段階で画像がどこかに行ってしまって分からなくなる、ボクのような初心者がいるんですが・・・

Windowsの場合は、ダウンロードというフォルダに入っていますので、安心してください。
これで完了です。
後はブログ記事のアイキャッチ画像に設定すればOK!
応用すればいろいろ作成できる!
今回はアイキャッチ画像の作り方に特化した形で記事にしましたが、このCanvaを使うとブログやツイッターのヘッダー画像も簡単に作成できます。
まずはアイキャッチ画像の作成手順をマスターすれば、このツールの応用も難しい事ではありません。
ブログへの集客を促進するためにアイキャッチ画像は不可欠!
どんどんオシャレな画像を作っていきましょう!!